Third Font For Image Card Blocks
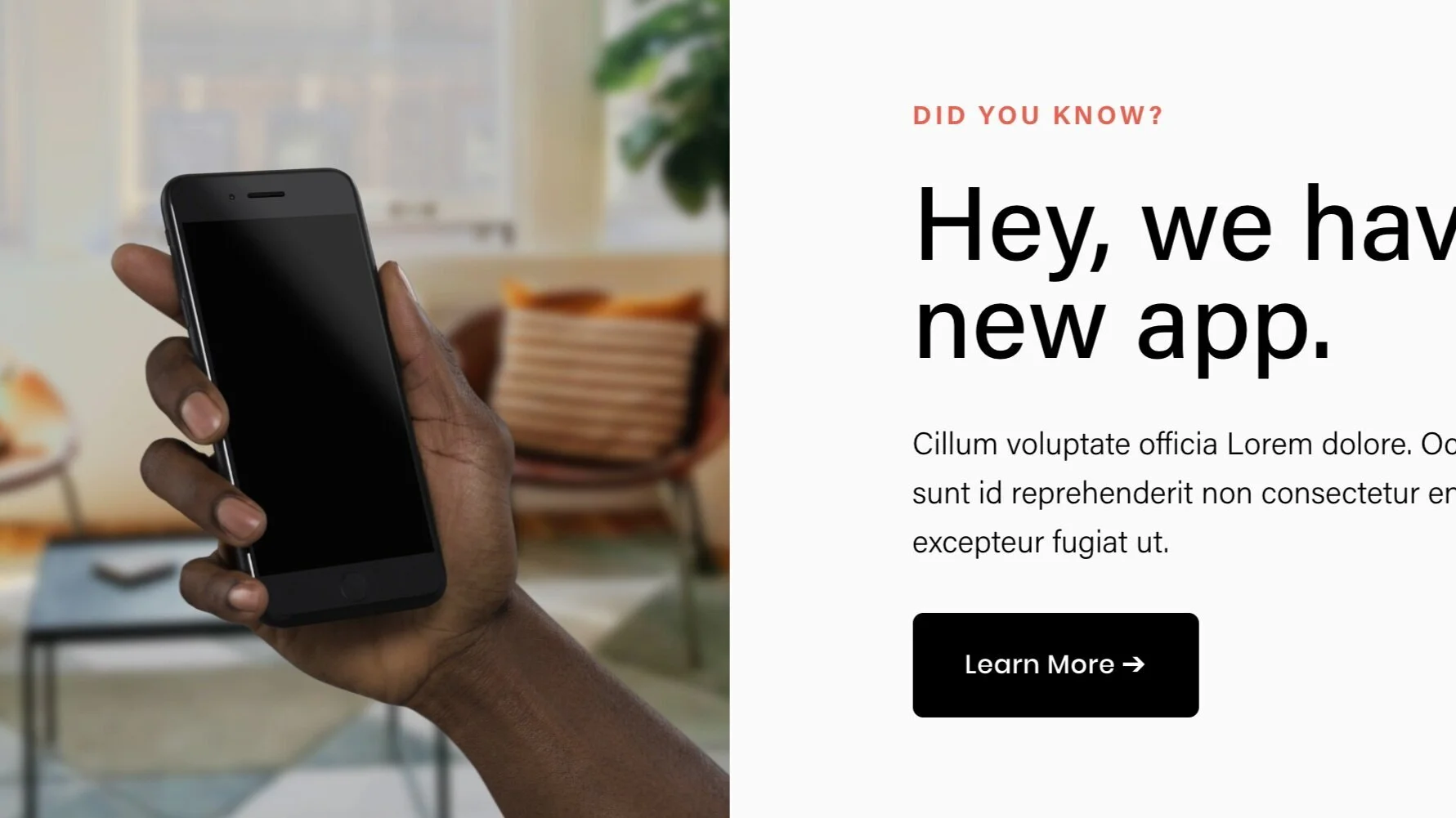
Look Demo
Add a smaller third title font to an image card block. This plugin uses css editor and works with all template families.
How To Install
Add an image card block to any page and add in your text content.
Next, italicize the text you want to turn into the third smaller title font.
Once the text has been italicized and saved, go to the Custom CSS Editor. Copy and paste the code below into the Custom CSS Editor box.
// Image Card Block Third Font //
.sqs-block-image .design-layout-card em {
font-size: 16px;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: 600;
color: #E66353;
font-style: normal !important;
display: block;
}
Customize
Feel free to adjust the font size, text transform, letter spacing, font weight, color, and font style to your liking.
This plugin only targets italicized text within an image card block.
License
This plugin comes with an Unlimited Use License. View License Terms